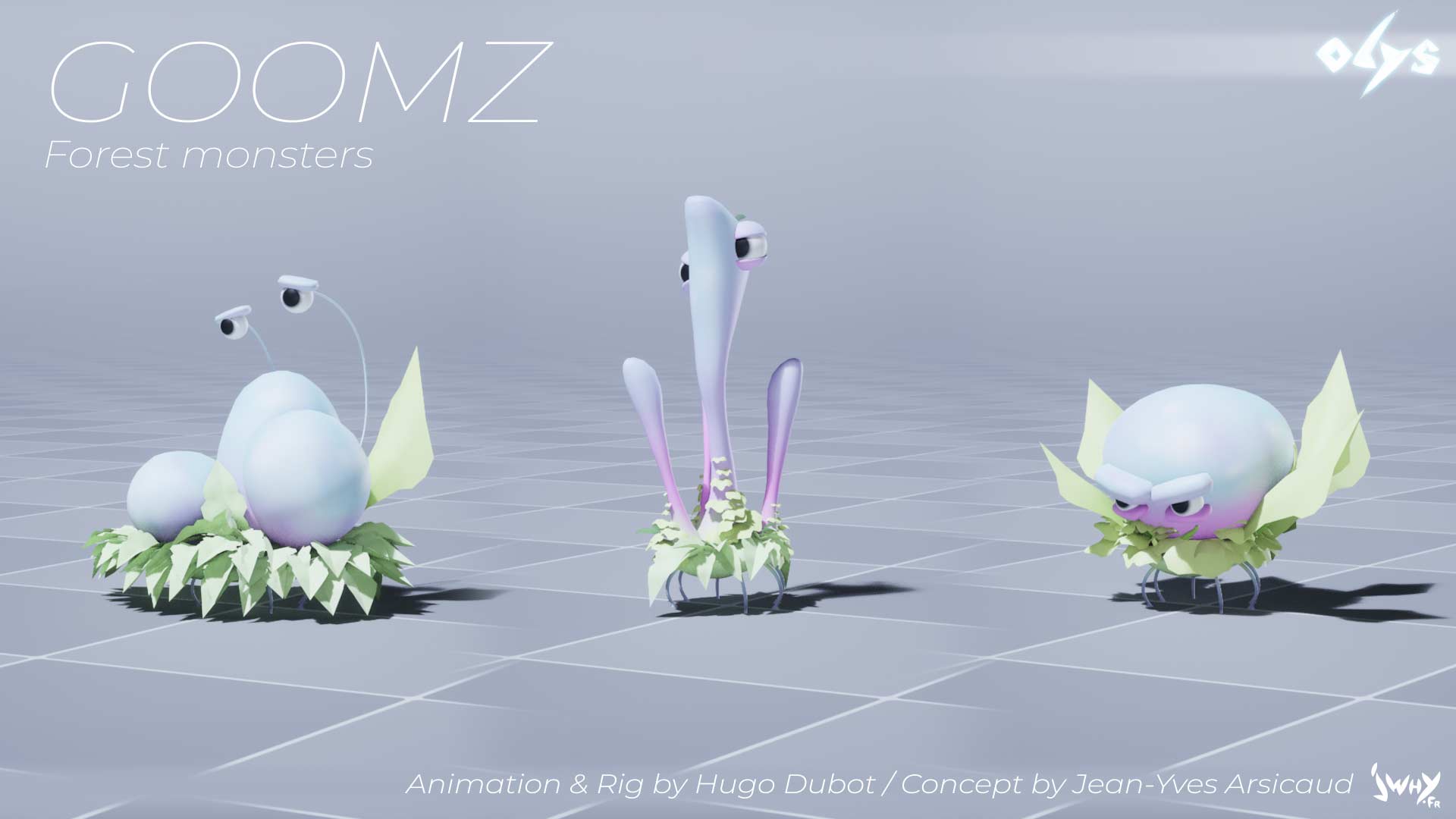
Monster Animations
Monster Animations New video on our game's little forest monsters. Animation and gameplay video. Project web page : https://www.jwhy.fr/olys/ Creative and game concept by Jean-Yves ARSICAUD Modeling by Jean-Yves ARSICAUD and Hugo Dubot Animation and [...]
Art to Play 2023
Art to play Ce weekend nous serons présents à Art To Play pour faire une démo et playtests de notre jeu. Nous serons dans l’espace d’Atlangames au niveau 2 du Grand Palais du parc des [...]
Festival Les Utopiales
Festival Les Utopiales Nous avons commencé nos premiers playtests de notre projet de jeu vidéo « OLYS » au festival Les Utopiales à Nantes. Pour nous rejoindre, notre stand est dans l’espace jeu vidéo d’Atlangames, [...]
OLYS Clouds
Clouds Testing the new #unreal sparse volume that we plan to use for our game. For the clouds, we created them in #houdini in order to be able to precisely control their shape [...]
OLYS vertical slice level
OLYS vertical slice level New experiments for a procedural biome for our level 1 / vertical slice. 18/08/2023 26/09/2023 update :
OLYS forest animals
OLYS forest animals Some preview of our forest animals for our game OLYS, we call them goomz. There are 2 kinds: the "bio" goomz can store electricity and can be reused as a [...]
OLYS secondary character
OLYS secondary character Introducing a character from our game OLYS. Name : Hast Role : The hero will meet him regularly during his journey. He's a scientist and an explorer of the forest. [...]
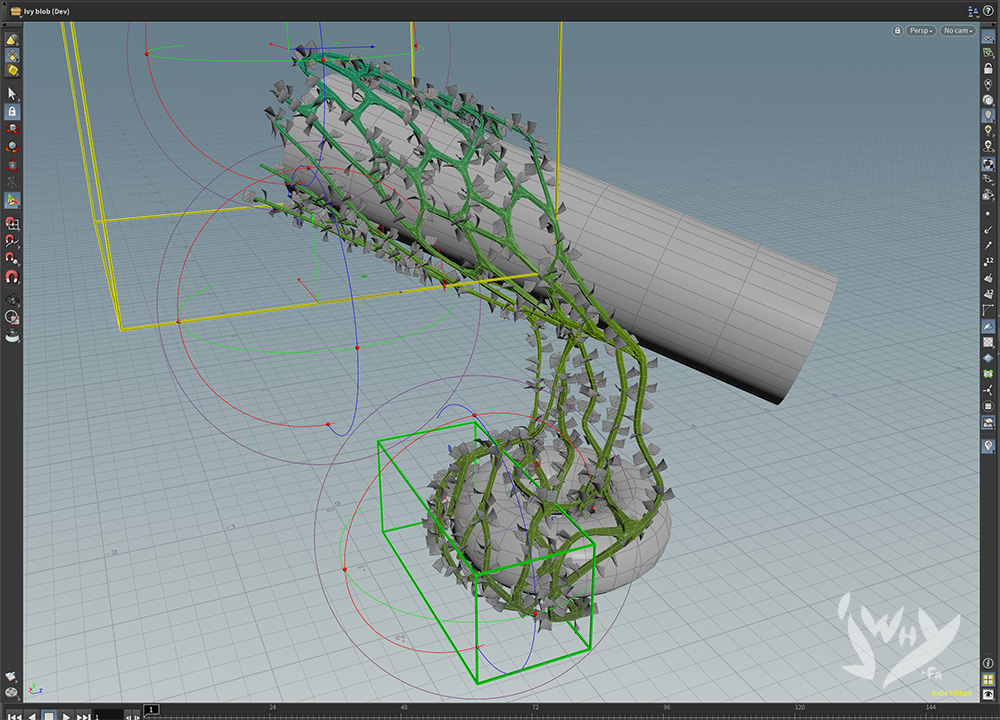
Game procedural modeling avec Houdini
Game procedural modeling avec Houdini Nous développons des outils procéduraux avec le logiciel Houdini pour la conception du décor de notre jeu. Nous proposons également nos skills dans ce domaine en tant que prestations de services [...]